
- #Image effects javascript download zip file#
- #Image effects javascript download full#
- #Image effects javascript download android#
- #Image effects javascript download code#
- #Image effects javascript download license#
If you wish to get notified about important plugin updates, you may star and watch the repository on GitHub, follow me on Twitter, or join my tiny Mailchimp email newsletter that I send 3-4 times a year.

Build encapsulated components that manage their own state, then compose.
#Image effects javascript download code#
But please do me a favor and do not create a public WordPress plugin based on it, because I will make it soon and it will be open souce too. Declarative views make your code more predictable and easier to debug.
#Image effects javascript download license#
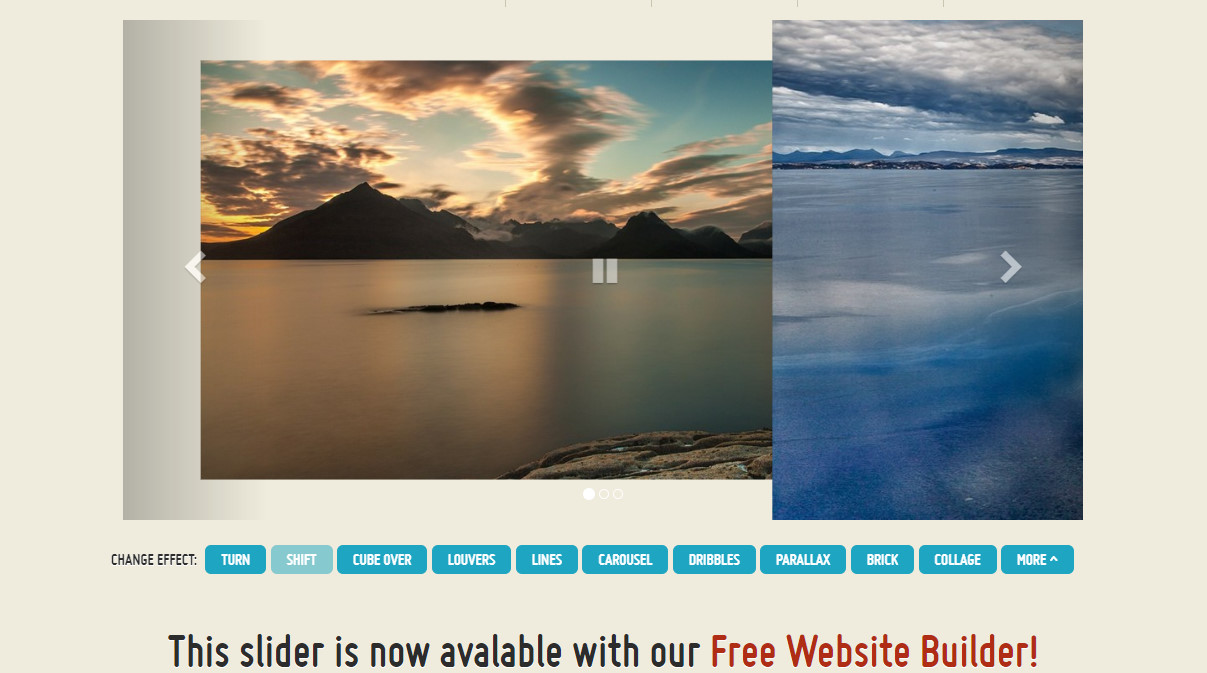
Script is available under MIT license and will always be kept this way. jQuery Slider with Image and Video LightBox Effect. If you noticed any bug, please open an issue on GitHub License With a wizard style user interface, fancy transition effects, plenty of professionally made templates.
#Image effects javascript download android#
Mobile: default browser in Android 2.3+, iOS5+, Blackberryġ0+, WP7+, mobile Opera and Chrome on Android. Tested on desktop: Chrome, Safari, FF, Opera, IE8+, partial support of IE7 (works, but some visual layout features, like vertical centering, are missing). Virtual SlidesSwiper comes with Virtual Slides feature that is great when you have a lot of slides or content-heavy/image-heavy slides so it will keep just the required amount of slides in DOM.Such feature could make the page load faster and improve Swiper performance

#Image effects javascript download full#

It applies the selected effects on an image by clicking the blur, sepia, vintage buttons. This jQuery script initializes UI slider on document ready.

Click or touch a letter, and it goes tumbling to its imminent doom. 3D text appears on a series of shelves but there’s more than meets the eye.
#Image effects javascript download zip file#
+ Unzip the zip file and extract the plugin folder named image-hover-effects-ultimate.zip + Left that plugin folder into your wp-content/plugins folder. It allows creating your own pagination, navigation buttons, parallax effects and many more + Download the plugin image-hover-effects-ultimate.zip from WordPress Plugin Directory. Rich APISwiper comes with a very rich API.Mutation ObserverSwiper has an option to enable Mutation Observer, with this feature Swiper will be automatically reinitialized and recalculate all required parameters if you make dynamic changes to the DOM, or in Swiper styles itself.1:1 Touch movementBy default, Swiper provides 1:1 touch movement interaction, but this ratio can be configured through Swiper settings.It can be safely used with libraries such as jQuery, Zepto, jQuery Mobile, etc. Library AgnosticSwiper doesn't require any JavaScript libraries like jQuery, which makes Swiper much smaller and faster.


 0 kommentar(er)
0 kommentar(er)
